Senchaのデフォアプリをとりあえず読んでみる
前回、前々回と2回に渡って、Sencha Touch 2のクラスシステムを解説しました。ここまで来れば、あとは実際にコードを書いていくだけです。と言ってもまだどのようにアプリが作られているのか全然見えてこないと思います。そこで今回はSenchaがデフォルトで用意しているアプリのひな形を見ながら、その仕組みを解説していきたいと思います。
SenchaアプリをSencha Cmdを利用して作成すると初めにアプリのひな形を作ってくれます。今回はこのプログラムを利用します。Sencha Cmdの詳しい解説はこちらで行なっているので覗いてみてください。この時の解説ではapp.jsが読まれるまでの流れとその処理を見ていきました。今アプリを実行すると以下の様な画面になっています。
今回はこのアプリ本体の処理を見ていきます。
Viewportにアプリのviewを追加
以下のコード(app.js)を見てください。
//<debug>
Ext.Loader.setPath({
'Ext': 'touch/src',
'MyApp': 'app'
});
//</debug>
Ext.application({
name: 'MyApp',
requires: [
'Ext.MessageBox'
],
views: ['Main'],
icon: {
'57': 'resources/icons/Icon.png',
'72': 'resources/icons/Icon~ipad.png',
'114': 'resources/icons/Icon@2x.png',
'144': 'resources/icons/Icon~ipad@2x.png'
},
isIconPrecomposed: true,
startupImage: {
'320x460': 'resources/startup/320x460.jpg',
'640x920': 'resources/startup/640x920.png',
'768x1004': 'resources/startup/768x1004.png',
'748x1024': 'resources/startup/748x1024.png',
'1536x2008': 'resources/startup/1536x2008.png',
'1496x2048': 'resources/startup/1496x2048.png'
},
launch: function() {
// Destroy the #appLoadingIndicator element
Ext.fly('appLoadingIndicator').destroy();
// Initialize the main view
Ext.Viewport.add(Ext.create('MyApp.view.Main'));
},
onUpdated: function() {
Ext.Msg.confirm(
"Application Update",
"This application has just successfully been updated to the latest version. Reload now?",
function(buttonId) {
if (buttonId === 'yes') {
window.location.reload();
}
}
);
}
});
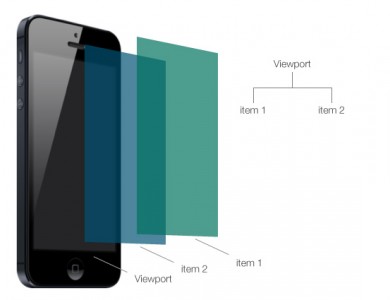
40行目でViewportというのが出てきていますが、これがアプリの画面に当たるもので、ユーザーが見ることのできる部分です。ここにあるview(インスタンス化されたクラス)を追加すればそれが画面に表示されます。ここでは”MyApp.view.Main”というクラスをExt.createでインスタンス化し、Viewportに追加しています。すなわち、アプリの中身はMyApp/viewフォルダにあるMain.jsに書かれているようです。早速そのファイルを見てみます。
Main.jsを読み解く
Main.jsを開いてみてください。以下の様なコードが書かれています。
Ext.define('MyApp.view.Main', { //クラスの定義を宣言。クラス名の設定。
extend: 'Ext.tab.Panel', //親クラスの定義
xtype: 'main', //このクラスをxtypeとして設定。
requires: [ //このクラスに必要な他のクラスをインポート
'Ext.TitleBar',
'Ext.Video'
],
config: { //クラスの各設定を定義する場所
tabBarPosition: 'bottom', //タブバーは下に配置する
items: [ //このクラスが所有するアイテムを羅列。ブランケット"{}"内が各アイテムの設定。
{
title: 'Welcome',
iconCls: 'home', //使用するアイコンの設定
styleHtmlContent: true,
scrollable: true,
items: { //titlebarクラスを使ってアイテムを作り上に配置する。
docked: 'top',
xtype: 'titlebar',
title: 'Welcome to Sencha Touch 2'
},
html: [
"You've just generated a new Sencha Touch 2 project. What you're looking at right now is the ",
"contents of <a target='_blank' href=\"app/view/Main.js\">app/view/Main.js</a> - edit that file ",
"and refresh to change what's rendered here."
].join("")
},
{
title: 'Get Started',
iconCls: 'action', //使用するアイコンの設定
items: [
{
docked: 'top',
xtype: 'titlebar',
title: 'Getting Started'
},
{
xtype: 'video',
url: 'http://av.vimeo.com/64284/137/87347327.mp4?token=1330978144_f9b698fea38cd408d52a2393240c896c',
posterUrl: 'http://b.vimeocdn.com/ts/261/062/261062119_640.jpg'
}
]
}
]
}
});
上から順にコードを解説していきます。まず1行目、2行目は前々回解説したクラスの定義部分です。クラス名と継承元の親クラスを定義しています。
3行目は新しいコードですね。xtypeというのはSenchaクラスのタイプを示すもので、デフォルトでもたくさん用意されています。クラス内でこれらのxtypeを呼び出すことで、他のクラスを参照しインスタンス化できます。その機能を使用しているのが21行目、38行目、42行目になります。これらはデフォルトで用意されているxtypeで、”titlebar”はトップに表示されるタイトルバーを表示するためのクラス、”video”は動画コンテンツを表示するためのクラスになります。その他にも”panel”や”container”、”img”、”button”などがあります。xtypeは独自で作成することも可能で、それを行なっているのが3行目になります。ここで、このクラスを”main“というxtypeとして設定しているのです。xtypeについての詳しい解説はまた他の回で行いたいと思います。
4行目はこのクラスの実行に必要な他のクラスをインポートしている部分です。先程も出てきたxtypeの”titlebar”と”video“は他のクラスで設定されているものです。ですのでここでインポートしています。
8行目からがこのクラスの中身になります。このクラスは”tab.Panel”クラスを継承しているので、画面にタブバーとタブパネルを生成します。そのため9行目のようにタブバーの位置を設定するオプションがあります。ここで画面の一番下にタブバーを表示する設定をしています。
11行目のitems要素はこのクラスが保持するアイテムを羅列する部分です。このクラスは2つのアイテムを保持しており、12〜30行目がひとつのアイテム、31〜47行目がもう一つのアイテムになります。カッコの中身が各アイテムの設定になります。
タブのボタンでアクティブなアイテムを切り替えることで、item1が前面に出てきたり、item2が前面に出てきたりします。このアクティブアイテムはプログラマティックに操作することも可能です。
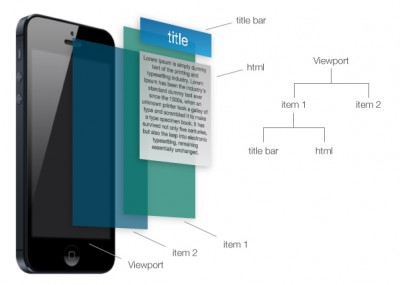
さて、一つ目のアイテムを見てみましょう。まず13行目でタイトルが設定されています。タブパネルを継承しているクラスのアイテムで設定されるタイトルは、タブバーのアイコンの下に表示される文字になります。継承しているクラスによってその挙動は異なります。14行目のiconCls要素では使用するアイコンを設定しています。これらによりタブバーの表示が設定されているのです。
16行目のstyleHtmlContentはtrueを設定することで、中のHTMLをある程度スタイリングしてくれます(フォントサイズやパディングなどのデフォルト値を設定してくれます)。25行目でそのHTMLの内容を設定しています。次の行のscrollableは、中身のHTMLがViewportの大きさをはみ出した時にスクロールで表示させることができるようにする設定です(はみ出さなくてもtrueを設定しているとある程度スクロールできます)。
19行目、35行目は再びitemsという要素が出てきています。items要素はこのように、入れ子にすることができます。こうすることで、Mainクラスが保持する一つ目のアイテムに更にアイテムを保持させることが可能です。一つ目のアイテムitem1が所有するitemsを見ると、”xtype: titlebar“となっています。これもSenchaがデフォルトで用意しているクラスで、その名の通りタイトルバーを作成するのに適しています。
20行目に書かれている”docked”要素はそのアイテムを配置する場所を設定できます。”top”を設定すればそのクラスの最上部に設置され、”bottom”を設定すれば、最下部に設置されます。詳しくはレイアウトの話の時に説明します。
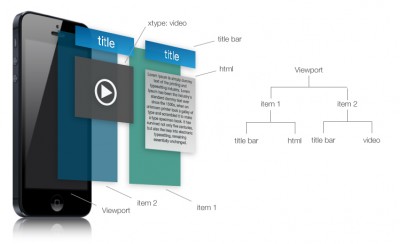
31行目からが2つ目のアイテムです。ここまで来ると特に目新しいものはありませんが、ざっと解説します。このアイテムは更に2つのアイテムを保持しています。一つは先程も出てきたtitlebarクラスのコンポネントで、もう一つがビデオのコンテンツになります。これももちろんSenchaがデフォルトで用意しています。
全体の構成は以下のようになっています。
以上が、Senchaデフォルトアプリの仕組みです。ここまでで、なんとなくSenchaのアプリがどう動いているのかがわかったのでは無いでしょうか。
次回はレイアウトの仕組みを詳しく見ていきます。