BanchaとSencha Touch 2を統合する – CakePHPとBanchaのインストール
アプリ開発関連の記事なんですが、今回はcocos2dから少し離れます。
近頃僕はSencha Touchを使った開発にシフトしてきています。
Sencha TouchというのはHTML5とjsを使ってアプリを作っちゃおうというやつなんですが、MVC(Model、View、Controller)という概念を使ってクラスを構成していきます。
で、一番やっかいなのがModelの構築です。僕にとっては。
StoreとModelをいちいち定義したり、データの受け渡しの処理を書いたり。僕みたいなフロントエンド人にとってはこのサーバーサイドとかphpの処理とか、お手上げ状態になります。
そこで知人から耳にしたのがBanchaというプラグイン。
Senchaのプラグインというよりは、CakePHPのプラグインですかね。これを使えば、Sencha内でデータベースのテーブルを指定すれば好きなときにストアを呼び出して使えるということらしいです。
まずCakePHPが何なのかもわかっていなかったので(今もわかってないですが)、恐る恐るトライしてみました。
参考にしたのは下のスクリーンキャストとBancthaのサイトとBancha作った人のと思われるgithubコード。
- Bancha-SuperSimple (Screencast)
- http://banchaproject.org/ (Official Site)
- BanchaTouchClient (github)
CakePHPとBanchaのインストール
まずはBancha-SuperSimpleのビデオに沿ってCakePHPをインストールします。使用したサーバーはMAMPで作ったローカルサーバーです。2秒でローカルサーバーが建てれます。
CakePHPのサイトから最新バージョンをダウンロード、解凍します。解凍したフォルダー名をお好きなプロジェクト名に書き換えてください。
それをMAMPのhtdocsフォルダに入れてやりましょう。別に他の場所でもパスを指定すればいいんだと思いますが。
/Applications/MAMP/htdocs/cake_test01
Banchaのソースもサイトからダウンロードして解凍しておきましょう。
このテスト用に使用するデータベースも作っておきます。
MAMPのメインページ(http://localhost:8888/MAMPとか)にアクセスし、「phpMyAdminタブ→データベースタブ→データベースを作成する」で好きな名前のデータベースを作成してください。僕はビデオの通り”bancha-supersimple“にしました。
CakePHPの設定
さて、CakePHPの設定をします。
/cake_test01/app/Configに”database.php.default”というファイルがあると思うので、”database.php”に名前を変更します。
database.phpをエディタで開いて、「class DATABASE_CONFIG」の部分を変更します。
class DATABASE_CONFIG {
public $default = array(
'datasource' => 'Database/Mysql',
'persistent' => false,
'host' => 'localhost',
'login' => 'root',
'password' => 'root',
'database' => 'bancha_supersimple',
'prefix' => '',
'unix_socket' => '/Applications/MAMP/tmp/mysql/mysql.sock'
//'encoding' => 'utf8',
);
public $test = array(
'datasource' => 'Database/Mysql',
'persistent' => false,
'host' => 'localhost',
'login' => 'user',
'password' => 'password',
'database' => 'test_database_name',
'prefix' => '',
//'encoding' => 'utf8',
);
}
変更するのは$defaultの”login”、”password“、”database“です。MAMPのログインとパスワードは共に”root“なので、”root”を指定しています。また、ここでdatabeseの名前は先程作成したデータベース名にしておいてください。
あとMacなどのUnix環境で使用する場合は最後の「unix_socket」というのを指定しないといけないみたいです。
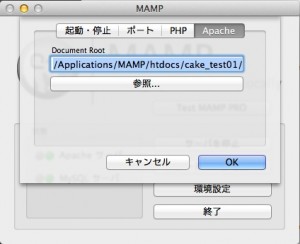
次に、MAMPのApacheの設定をします。MAMPのウィンドウから環境設定を選び、Apacheのドキュメントルートを以下に設定します。
/Applications/MAMP/htdocs/cake_test01/app/webroot
これをwebrootにしておかないと後のCakePHPのセットアップでデータベースコネクションがきちんと確立されませんでした。
ここまでできたら一度cake_test01にアクセスしてみましょう。”http:localhost:8888”をブラウザで開きます。
いくつかエラーが出ると思います。
そのうちの一つがセキュリティーのエラーです。random stringとrandom numeric stringというのを変更しないといけないようです。
/Applications/MAMP/htdocs/cake_test01/app/Config/core.php
をエディタで開きます。200行目あたりに以下のようなコードがあります。
/**
* A random string used in security hashing methods.
*/
Configure::write('Security.salt', 'DYhG93b0qyJfIxfs2guVoUubWwvniR2G0FgaC9mi');
/**
* A random numeric string (digits only) used to encrypt/decrypt strings.
*/
Configure::write('Security.cipherSeed', '76859309657453542496749683645');
セキュリティーの暗号キーのようなものなのでこれを適当に変えてやります。
/**
* A random string used in security hashing methods.
*/
Configure::write('Security.salt', 'aYhG93b0qyJfIxfs2guVoUubWwvniR2G0FgaC9mi');
/**
* A random numeric string (digits only) used to encrypt/decrypt strings.
*/
Configure::write('Security.cipherSeed', '46859309657453542496749683645');
そして、同じファイルの250行目あたりのタイムゾーンのコメントアウトを消して、サーバーのタイムゾーンをセットします。
この状態で、先ほどのようにcake_test01にアクセスするとエラーが消えています。全てのメッセージがグリーンで表示されていれば成功です。
次にデータベースのテーブルを作ります。
phpMyAdminにアクセスし、先ほど作ったbancha_supersimpleデータベースにbooksというテーブルを作ります。
カラム数は4に設定します。
各カラムは以下のように設定しておきます。
- フィールド名:id、タイプ:INT、サイズ:11、インデックス:PRYMAYRY、オートインクリメント:true
- フィールド名:title、タイプ:VARCHAR、サイズ:32
- フィールド名:author、タイプ:VARCHAR、サイズ:32
- フィールド名:publish_date、タイプ:DATE
これらの設定が終わったら、サンプルのデータをいくつか「挿入」やSQLを書いて入れておきます。
BanchaプラグインをCakePHPに入れる
BanchaをCakePHPに入れます。
はじめにダウンロード、解凍したBanchaフォルダを
/Applications/MAMP/htdocs/cake_test01/app/Pluginフォルダの中にコピーします。
次に
/Applications/MAMP/htdocs/cake_test01/app/Plugin/Bancha/_app/webroot/bancha-dispatcher.php
を
/Applications/MAMP/htdocs/cake_test01/app/webroot/
にコピーします。
最後に
/Applications/MAMP/htdocs/cake_test01/app/Config/bootstrap.php
をエディタで開き
CakePlugin::load(array(
'Bancha' => array(
'routes' => true,
'bootstrap' => true
)));
というコードを75行目あたりに書き加えます。(どこでもいいと思いますが。)
これでBanchaのセッティングも終わりです。localhost:8888/bancha/setup-check.htmlにアクセスし、
「Congratulations! You have successfully installed Bancha.」というメッセージが出れば成功です。
CakePHPでmodelの作成
あとはCakePHPのMVC構造を生成し、Modelを書き出してやります。
ターミナルを開いて、
cd /Applications/MAMP/htdocs/cake_test01/app
を打ち込み、appフォルダに移動します。
“Console/cake bake all“と打ち込んで実行します。
するとガーッと文字が出ると思います。
まず作成したいモデルのデータベース名を聞かれるので、その番号を選択します。
テンプレートの種類を聞かれるので、「bancha」を選択します。
その他の質問はだいたいYESでよかった気がします。
これらの質問が終わるとBookモデルが書き出され
/Applications/MAMP/htdocs/cake_test01/app/Model内にBook.phpというのが作成されます。
最後にBook.phpを開いて、冒頭に「public $actsAs = array("Bancha.BanchaRemotable");」
というコードを書いてBanchaのモデルを書き出します。
<?php
App::uses('AppModel', 'Model');
/**
* Book Model
*
*/
class Book extends AppModel {
public $actsAs = array("Bancha.BanchaRemotable");
/**
* Validation rules
*
* @var array
*/
もう一度setup-check.htmlをロードすると、以下のような画面が見れます。
これでBanchaのインストールも成功です。
次回はこの環境下でSencha Touch 2アプリケーションを構成して行きたいと思います。→「Senchaファイルの設定と配置」