cocos2dアプリ開発を始める.
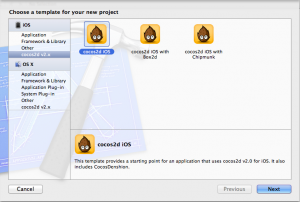
Xcodeでcocos2dフレームワークを利用するには、テンプレートを利用します。ファイル→New→Projectと選ぶと以下のテンプレを選ぶウィンドウが出ます。cocosのインストールが済んでいると、左のメニューにcocos2dのテンプレ項目ができます。これを選択し、以下のように’cocos2d iOS’を選びましょう。
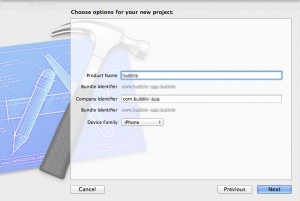
Product Nameなどを入力します。アプリの名前です。バージョンなどは後で指定できるので、この名前には含まなくていいです。
Company Identifierはなんでもいいです。通例では開発者のサイトURLを逆ならべにしたものらしいです。’takatoshiono.com’なら’com.takatoshiono’。ま、あとからでも変えれます。
Device familyは開発ターゲットデバイスです。iPhone、iPadどちら向けに作るかということ。これもあとから変えれます。
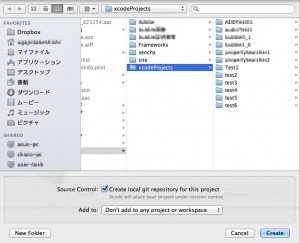
プロジェクトの保存先を指定してプロジェクトテンプレートを生成します。Source Controlのチェックは入れたまま、Add toも’Don’t add to….’でいいでしょう。Createします。

はい。出来ました。
なんかいろんなファイルができましたね。このままコンパイル&実行しちゃえます。
簡単に解説すると、メインプログラムは’AppDelegate’、’HelloWorldLayer’と’IntroLayer’です(Supporting Filesに本当のmainはありますが)。
実行するとまずAppDelegateが呼ばれます。で、はじめの起動画面がIntroLayer。cocosでいう一つの’scene’です。これが画面遷移の命令によってHelloWorldLayerのsceneへと切り替えられています。ですので、アプリの内容はHelloWorldLayerにどんどん書いてやればいいわけです。
今回はここまで。








One Comment
Pingbacks