cocos2dの概念、仕組みを理解する.
cocos2dは基本的に以下の4つの概念で成り立っています。
- Director
- Scenes
- Layers
- Sprites
Director
Directorはその名のごとく監督者です。プログラム内では’CCDirector’として存在しています。上の4つのうちこれだけ単数形なのは、これがシングルトンオブジェクトで、唯一無二の存在だからです。彼はシーンの切り替え、管理を主に担当しています。今どのシーンがアクティブなのか、どれだけ待機状態にするのかなどの管理、レイヤーからシーンの切り替えメッセージが来た時に、次のシーンをプッシュするのか、入れ替えるのか、そんな仕事を担っています。cocos2dでOpenGLの描画を管理しているのもこいつです。
Scene
Sceneはゲームのシーン一つ一つです。例えば、スタート画面があって、ゲーム画面へ行き、ゲームが終わるとスコア画面が出るゲームを作っているとすると、それぞれの画面がSceneとなります。これらは同時に表示することができません。入れ子にすることもできません。
Layer
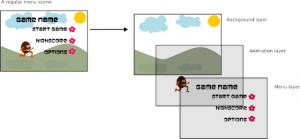
Layerはフォトショップのレイヤーと同じような概念を持っています。透明で(カラーにもできる)一つのシーンに何枚も重ねて描画することができます。それぞれのレイヤーに別の役割をもたせることで、シーンを構成します。例えば、下記の例で言うと、背景レイヤーがあり、その上にキャラのアクションを描画するレイヤーがあり、また、メニューテキストを表示したレイヤーもあります。また、レイヤーの中にレイヤーを配置して、階層構造を作ることも可能です。これらのレイヤーをうまく組み合わせることで、シーンの管理を簡潔にします。
Sprite
最後がSpriteです。これは画像表示を担うクラスです。cocos2dの最小単位と言ってもいいでしょう。それぞれのキャラやアイコンを表示し、移動や拡縮、回転などを行うことができます。また、他のSpriteを子ノードに持たすことができます。このような階層構造にすることで、親の移動や拡大に依存するスプライトを生成できます。
cocos2dの世界はこのような構成で作られています。次回はレイヤー、スプライトを実際にシーンに追加する方法を見て行きたいと思います。