CCSpriteとCCLayerを追加する.
前回、cocos2d世界の構成を解説しました。今回は実際に、どのようにレイヤーやスプライトをプログラムに追加し、使用するのか解説したいと思います。
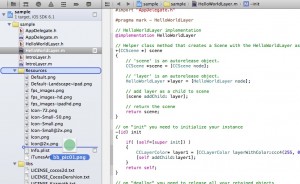
cocos2dテンプレートを見ると、’HelloWorldLayer’ファイルがあると思います。これが今のところこの世界のルートです。’IntroLayer’からシーンが切り替わり、このクラスが呼ばれています。ですので、このクラスにとりあえずノードを追加していってみましょう。
その前に、補足説明。。。
ノードとは
ノードというのはスプライトやレイヤー、シーンといったcocos2dのすべてのオブジェクトです。cocos2dではこれらのオブジェクトをノードと呼んでいます。プログラムでもCCNodeというクラスで表されており、CCScene、CCLayer、CCSpriteのヘッダーファイルを見ると、CCNodeがこれらのスーパークラス(親クラス)である事がわかります。つまり、スプライトやレイヤーはノードというクラスから派生したクラスであるということです。
HelloWorldLayerを読む
一度実行してみましょう。
今HelloWorldLayer.mは「Hello World」、「Achievements」、「Leaderboard」というラベルとメニューを表示し、メニューがタップされた時にそれぞれのアクションを実行しています。
いらないので消しちゃいましょう。initメソッドを編集します。
-(id) init
{
if( (self=[super init]) ) {
}
return self;
}
今いるのはこれだけです。スッキリしましたね。initメソッドはこのクラスのイニシャライザです。ここでインスタンス変数を初期化したりします。if文の条件は今はあまりきにしなくていいです。って言うか僕はずっときにしてません。おまじないみたいなものだと思っておけばいいです。
一応解説すると、’[super init]‘でスーパークラス(親クラス)の初期化をまず行なっています。HelloWorldLayerのスーパークラスはCCLayerです。CCLayerをきちんと作ってから、HelloWorldLayerを初期化しないといけないので、こう書かれています。
レイヤーを追加する
ではまずレイヤーを追加してみましょう。
-(id) init
{
if( (self=[super init]) )
{
CCLayer* layer1 = [CCLayer node];
[self addChild:layer1];
}
return self;
}
CCLayerクラスのlayer1を定義し、nodeメソッドを呼び出して初期化しています。このnodeメソッドはcocos2dのノードとして登録するメソッドで、CCNodeクラスに書かれています。中で行なっていることは、メモリの確保→初期化→メモリのautoreleaseです。このようにcocos2dではオブジェクトを常にノードメソッドで作成することで、メモリ管理をあまりきにせずオブジェクトの作成、削除ができるようになっています。
6行目は作成したレイヤーを、HelloWorldLayerの子ノードとして登録しています。これが基本的なノード追加の流れです。
実行してみましょう。
なにも表示されませんね。これはレイヤーが透明だからです。でもちゃんと追加はされています。
確認のために、レイヤーに色をつけてみましょう。cocos2dには色付きのレイヤーのクラスCCLayerColorが用意されています。以下のように変更してください。
-(id) init
{
if( (self=[super init]) )
{
CCLayerColor* layer1 = [CCLayerColor node];
[layer1 setColor:ccc3(255, 0, 0)];
[layer1 setOpacity:255];
[self addChild:layer1];
}
return self;
}
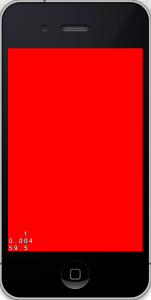
‘setColor’メソッドで色、’setOpacity’メソッドで透明度を指定しています。’ccc3’はcocos2dの型でRGBカラータイプです。Rの値だけ最大値にしているので、赤色を指定していることになります。これで実行してみましょう。
真っ赤な画面が表示されます。これで、レイヤーが追加されているのを確認できました。ちなみにCCLayerColorクラスには生成時に色を指定するクラスメソッドが用意されています。これを使えば6,7行目の処理を、初期化時に同時に設定することができるので便利です。
-(id) init
{
if( (self=[super init]) )
{
CCLayerColor* layer1 = [CCLayerColor layerWithColor:ccc4(255, 0, 0, 255)];
[self addChild:layer1];
}
return self;
}
’ccc4’は第四引数に透明度を指定できるcocosのカラータイプです。これでnodeメソッドの処理と、色、透明度の設定を同時に行うことができます。カラーレイヤーはこれで初期化するのが一般的です。
スプライトを追加する
次にスプライトを追加してみます。スプライトは必ず画像を保持しなければなりません。ですので、なんでもいいので画像を用意します。
これを使ってみます。
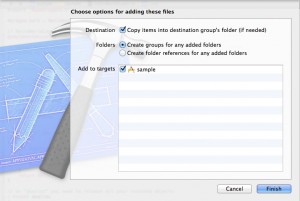
まずXcodeに画像をインポートします。画像をドラッグで、Xcodeの左側のファイルナビゲーターへドラッグ&ドロップします。
以下のようなウィンドウが出るので、’Copy items into destination…’にチェックを入れて’Finish’を押します。これで、画像のコピーがプロジェクトのフォルダ内に作成され、プログラム内からアクセスできるようになります。
では、スプライトを追加してみましょう。以下のようにinitメソッドにコードを追加してください。
-(id) init
{
if( (self=[super init]) )
{
CCLayerColor* layer1 = [CCLayerColor layerWithColor:ccc4(255, 0, 0, 255)];
[self addChild:layer1];
CCSprite* circle = [CCSprite spriteWithFile:@"bb_pic01.png"];
[self addChild:circle];
}
return self;
}
CCLayerの時と同じように、CCSpriteクラスのオブジェクトを定義します。名前はcircleとしました。そして、’spriteWithFile’で画像ファイルを指定してオブジェクトを生成しています。CCSpriteクラスにはnodeメソッドがありません。すべて画像を使ってインスタンスを作成するようクラスメソッドが組まれています。実行してみましょう。
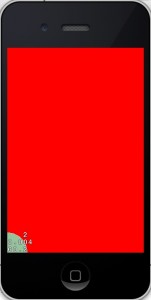
左下に画像が追加されています。これで一応スプライトは追加できました。ではなぜ左下なのか。
これはcocos2dの座標系の原点(0, 0)が左下の角だからです。今、スプライトのポジションを指定せずに追加したので、原点に配置されたのです。また、デフォルトでは画像の真ん中が起点になるように設定されています。ですので、画像の真ん中が原点に来るように配置されたということです。
画像が画面の真ん中に表示されるように少しコードを編集します。
-(id) init
{
if( (self=[super init]) )
{
CCLayerColor* layer1 = [CCLayerColor layerWithColor:ccc4(255, 0, 0, 255)];
[self addChild:layer1];
CCSprite* circle = [CCSprite spriteWithFile:@"bb_pic01.png"];
CGSize wSize = [[CCDirector sharedDirector] winSize];
circle.position = ccp(wSize.width / 2, wSize.height / 2);
[self addChild:circle];
}
return self;
}
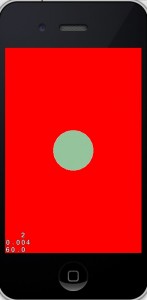
コードを解説すると、9行目でまずウィンドウサイズを取得しています。そして、10行目でスプライトのポジションをウィンドウサイズの半分の位置に配置しています。もう一度実行してみましょう。
今度は真ん中に表示されました。
このようにスプライトは、ポジションやスケール、回転などを設定し画面に配置することができます。レイヤーも同様に、ポジションなどを設定することができます。
また、ここでスプライトをlayer1の子ノードとして追加することもできます。11行目を以下のように変えてください。
[layer1 addChild:circle];
これでcircleはlayer1のチャイルドとして追加され、layer1のポジション移動などに依存しながら画面に表示されます。試しに、layer1をポジション(100, 100)に移動させてみましょう。すると、circleもそれにそって右上へ移動します。
layer1.position = ccp(100, 100);
cocos2dではこのように階層構造を作りながら、画面を構成していきます。いろいろ試しながらゲームの画面を作ってみてください。
では今回はこのへんで。次回は、もう少しスプライトとレイヤーの違いを見て行きたいと思います。














One Comment
Pingbacks